Elenchi e tabelle
Le Liste
Attraverso i CSS è possibile agire sulla presentazione di una lista, le proprietà principali sono:
- list-style – sintassi compatta (image e position oppure type e position);
- list-style-image – usare un’immagine al posto del marcatore tradizionale;
- list-style-position – posizione del marcatore rispetto al testo (outside, inside);
- list-style-type – tipo di marcatore da utilizzare:
- liste non ordinate – (disc, circle, square);
- liste ordinate – (decimal, lower-roman, upper.roman, lower-alpha, upper-alpha);
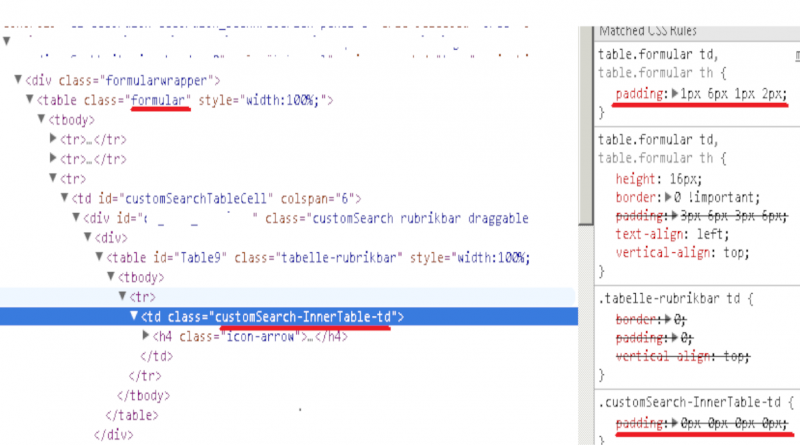
Le Tabelle
- table-layout – metodo di come viene renderizzata la tabella
- auto – il browser determina in automatico le regole di presentazione;
- fixed – il browser segue le regole di presentazione;
- border-collapse e border-spacing – definiscono il modo con cui vengono trattati i bordi e le celle
- collapse – le celle condividono gli eventuali bordi adiacenti;
- separate – ogni cella ha il suo bordo;
- empty-cell – cella vuota
- show – mostra i bordi;
- hide – nasconde i bordi;