Position
La proprietà position, molto utile per la costruzione di layout, ci permette di posizionare gli elementi dove vogliamo noi indipendente dalla sequenza naturale del codice HTML.
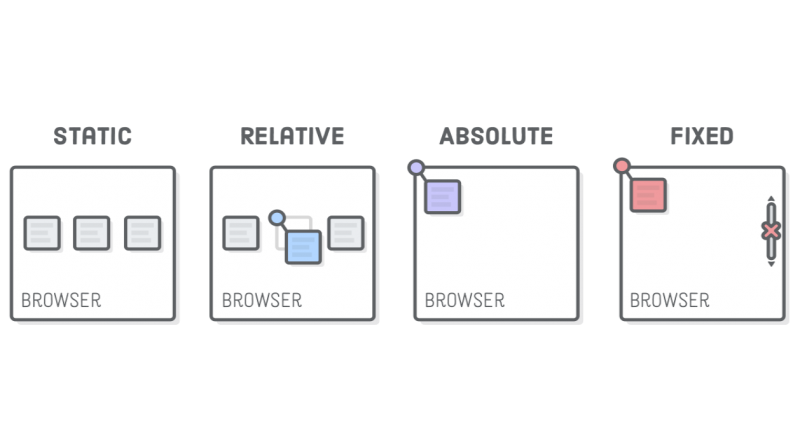
- static – viene posizionato seguendo il normale flusso di codice HTML;
- relative – viene posizionato in base al suo contenitore;
- absolute – viene posizionato in base ai valori indicati;
- fixed – viene posizionato seguendo il normale flusso di codice HTML e non scrolla ma rimane fisso nella sua posizione;
Le proprietà top, bottom, left, right consentono di specificare la posizione, numerico o in percentuale, rispetto al contenitore.
Può capitare che due o più elementi si sovrappongono quindi bisogna gestire la “profondità”, gestiamo la terza dimensione tramite la proprietà z-index. I valori che può assumere sono:
- auto – sarà il browser ad occuparsene in base a delle regole ben definite;
- valore numerico – i valori minori stanno in profondità, sono ammessi anche valori negativi;