Pseudo classi ed elementi
Una pseudo-classe non esiste materialmente ma viene creata virtualmente dal browser al verificarsi di certi eventi, la definizione è la seguente:
| selettore: pseudo-classe { … } |
:link
può essere applicata solo al tag a e definisce l’aspetto del link nel suo stato iniziale.
:visited
per ridefinire la regola del link una volta che viene visitato dall’utente.
:hover
è possibile intercettare il passaggio del mouse sopra ad un elemento e definire regole specifiche.
:active
è possibile definire la presentazione di in kink quando attivo.
:focus
assegnare regole di presentazione specifiche per gli elementi aventi il focus attivo.
:first-child
seleziona il primo figlio di un elemente padre.
Anche gli pseudo-elementi sono porzioni identificate in modo dinamico e virtuale dal browser.
:first-letter
è possibile formattare la prima lettera di ogni elemento di testo applicando tutti gli stili propri dei blocchi di testo.
:first-line
possiamo identificare la prima linea di un qualsiasi blocco di testo.
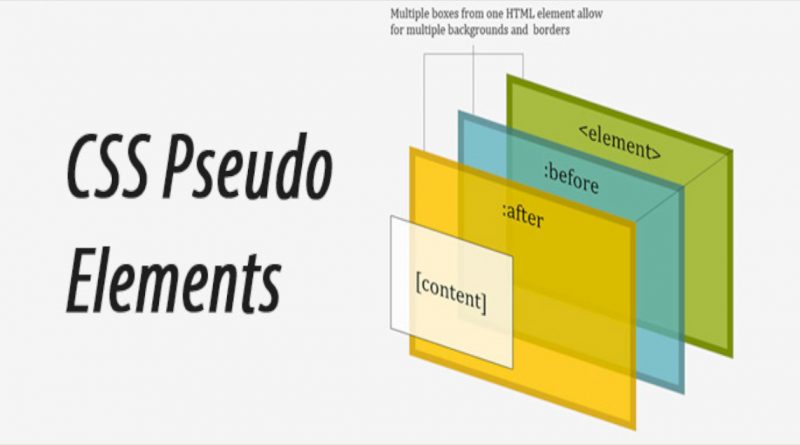
:before e :after
è possibile inserire il contenuto (tramite la proprietà content), con specifiche stilizzazioni, primo o dopo all’elemento identificato nel settore.