Gestire gli oggetti
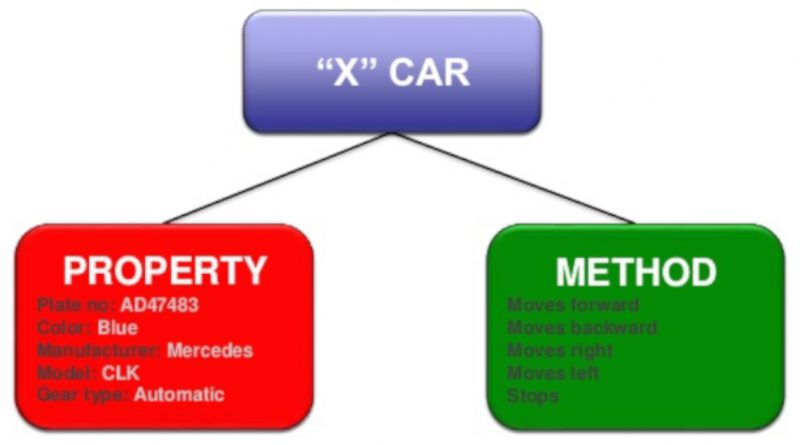
Un oggetto è un’entità che possiede determinate caratteristiche (dati che prendono il nome di proprietà) ed è in grado di svolgere determinate azioni (funzioni che prendono il nome di metodi). Creiamo un oggetto con due proprietà:
| var auto = new Object ({ marca: “Ford”, modello: “Fiesta” }); |
Per accedere all’oggetto creato e modificarlo possiamo utilizzare una delle due sintassi:
| auto.marca = “Fiat”; oppure auto[“marca”] = “Fiat”; |
Se vogliamo aggiungere una nuova proprietà possiamo utilizzare queste sintassi:
| auto.cilindrata = 1200; oppure auto[cilindrata] = 1200; |
Infine per cancellare una proprietà:
delete auto.cilindrata;
Possiamo creare un oggetto tramite una funzione
| function auto(marca, modello) { this.marca = marca; this.modello = modello; this.cilindrata = 1200; /* valore predefinito */ } … var a = new auto(‘Ford’, ‘Fista’); … |
La funzione assolve al ruolo di costruttore, this indica le proprietà e i metodi dell’oggetto che stiamo creando.
a.cilindrata = 1800;
Abbiamo modificato il valore della cilindrata dell’oggetto a senza modificare l’attributo di default.
I metodi sono delle procedure che elaborano i dati delle proprietà, modificandoli o utilizzandoli per svolgere determinati compiti. Ipotizziamo di voler aggiungere il prezzo e il metodo che applica uno sconto sul prezzo:
| function auto(marca, modello, prezzo) { this.marca = marca; this.modello = modello; this.cilindrata = 1200; /* valore predefinito */ this.prezzo = prezzo; this.sconto = function(percentuale) { this.prezzo = (this.prezzo/100) * (100-percentuale); } } … var a = new auto(‘Ford’, ‘Fiesta’, 7500); … a.sconto(15); |
In questo esempio applichiamo lo sconto del 15% sul prezzo di 7500 euro.