SplashScreen
SplashScreen è un’immagine che viene visualizzata quando l’applicazione viene caricata, generalmente contenente il logo dell’azienda e dell’applicazione.
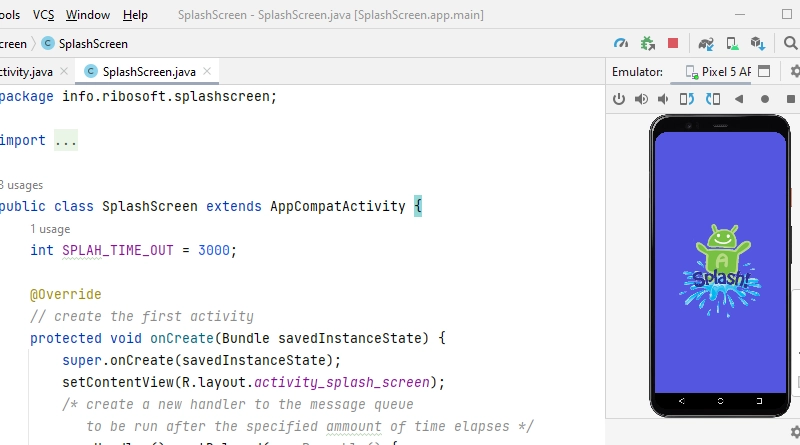
Per quanto riguarda Android bisogna creare un layout che visualizza l’immagine mentre che l’attivity gestisce la fase iniziale per poi passare al layout principale dell’app tramite:
| startActivity(new Intent(SplashScreen.this, MainActivity.class)); finish(); |
su github potete trovare la versione Android
Su .NET MAUI Xamarin la procedura è più semplice, basta impostare nel file del progetto i file e le cartelle utilizzate
| <ItemGroup> <!– App Icon –> <MauiIcon Include=”Resources\AppIcon\splash_icona.svg” /><!– Splash Screen –> <MauiSplashScreen Include=”Resources\Splash\splash_screen.svg” Color=”White” /><!– Images –> <MauiImage Include=”Resources\Images\*” /><!– Custom Fonts –> <MauiFont Include=”Resources\Fonts\*” /> <!– Raw Assets (also remove the “Resources\Raw” prefix) –> |
la versione su Xamarin funziona su android, ios, windows e macosx.