Box Model
Iniziamo a spiegare le regole degli elementi di tipo block.
Elementi blocco e in linea
- block-level – sono elementi contenitore di altri elementi di tipo blocco o inline;
- inline – possono contenere solo altri elementi inline;
Gli elementi block producono un ritorno a capo e generalmente vengono usati per definire la struttura del sito mentre inline non producono un ritorno a capo e riguardano il contenuto.
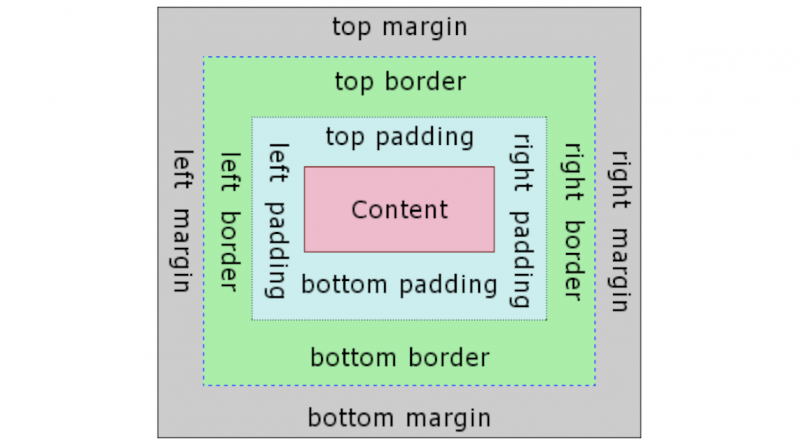
Il block-model prevede l’area dei contenuti, un padding, un bordo e un margine. L’ingombro del box è dato dalla somma di questi quattro elementi.
| .box { width: 250px; padding: 10px; border: 2px; solid #000; margin: 15px; } |
Quindi l’ingombro è: 250 +10 * 2 + 2 * 2 + 15 * 2 = 304
Vediamo le principali proprietà:
- width – indica la larghezza espressa in valore numerico (ad esempio in pixel) o in percentuale, in mancanza si espande per tutta la larghezza disponibile;
- min-width e max-width – esprimono una larghezza minima e massima in valore numerico (ad esempio in pixel) o in percentuale;
- height – indica l’altezza espressa in valore numerico (ad esempio in pixel) o in percentuale;
- min-height e min-width – esprimono un’altezza minima e massima in valore numerico (ad esempio in pixel) o in percentuale;
Possiamo prevedere cosa fare se i contenuti del box superano lo spazio assegnato;
- visible – tutto il contenuto resta visibile;
- hidden – il contenuto eccedente non viene mostrato;
- scroll – il contenuto è visibile utilizzando le barre di scorrimento;
- auto – vengono applicate le regole di default del browser;
Tramite padding definiamo lo spazio tra l’area dei contenuti ed il confine interno del box, viene utilizzato quando vogliamo distanziare il bordo o il contenuto dal box. I valori partendo da sinistra sono: superiore, destro, inferiore, sinistro. Possiamo anche definire singolarmente i valori:
- padding-top – superiore;
- padding-bottom – inferiore;
- padding-left – sinistro;
- padding-right – destro;
Tramite margin assegniamo un margine esterno al box, l’assegnazione dei valori è uguale a quelli di padding. Il margine può avere dei dati negativi ed in questo caso l’elemento esce dai confini del box genitore.
Se due box sono adiacenti verticalmente succede che collassano e il margine tra i due box è quello maggiore e non la somma dei due margini.
Per il bordo possiamo definire: spessore, stile e colore. Per i margini vale la stessa regola applicata al padding.
- spessore: può avere un valore numerico oppure una stringa (thin, medium, thick)
- border-top-width;
- border-bottom-width;
- border-left-width;
- border-right-width;
- stile: può assumere una stringa (none, hidden, dotted, dashed, solid, double, groove, ridge, insert, outset)
- border-top-style;
- border-bottom-style;
- border-left-style;
- border-right-style;
- colore: può contenere un valore esadecimale o una parola chiave
- border-top-color;
- border-bottom-color;
- border-left-color;
- border-right-color;
Possiamo definire un medesimo style a tutti i bordi oppure definirli separatamente (border-top, border-bottom, border-left, border-right).