Elenchi e tabelle
Liste
Sono utili a sintetizzare e organizzare concetti per punti, le varie tipologie sono:
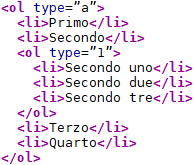
elenchi ordinati: ol è il tag per questo tipo di lista mentre l’attributo type serve per specificarne il tipo:
- 1, numeri interi arabi;
- a, alfabeto minuscolo;
- A, alfabeto maiuscolo;
- i, numeri romani minuscoli;
- I, numeri romani maiuscoli;
Possiamo anche decidere da quale valore partire tramite start oppure value per modificare solo un valore.
esempio di lista ordinata:
|
 |
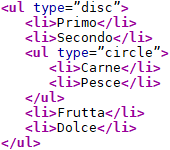
Elenchi non ordinati: ul è il tag per questo tipo di lista mentre l’attributo type per scegliere il simbolo da usare dall’HTML 5 è deprecato.
|
 |
Gli elenchi di definizione sono utili quando è necessario associare ad ogni voce un testo descrittivo, il tag da usare è dl. Con dt indichiamo il testo descrittivo mentre con dd la descrizione.
|
Gatto siamese gatto persiano gatto soriano |
 |
Tabelle
In passato usate per gestire i layout grafici, grazie ai css sono ritornati a svolgere il ruolo che gli spetta rappresentare informazioni. Il tag per utilizzare una tabella è table. Con il tag tr indichiamo la riga mentre con td la cella e quindi l’informazione.
Ora vediamo alcuni tag all’interno della tabella:
- caption, una descrizione aggiuntiva alla tabella;
- thead, intestazione della tabella;
- th, una cella che contiene un’intestazione;
- tbody, raggruppa le righe che contengono il corpo della tabella;
- tfoot, raggruppa le righe che utilizziamo come footer;
- border, larghezza del bordo;
- cellspacing e cellpadding, specifica la distanza tra le celle e tra il contenuto e il bordo;
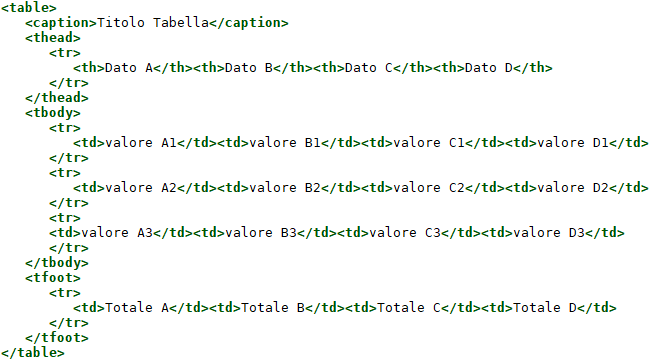
Esempio di tabella:
Titolo Tabella
|
 |
Il tag th prevede l’attributo scope per specificare a quali valori si riferisce
- row, valori della riga;
- col, valori della colonna;
- rowgroup, valori del gruppo di righe;
- colgroup, valori del gruppo di colonne;
- auto, viene selezionato dal contesto
Possiamo decidere di raggruppare alcune celle con l’attributo
- colspan, raggruppa alcune celle della stessa riga;
- rowspan, raggruppa alcune celle della stessa colonna;
Orario Lezioni
|
||||||||||||||||||||||||||
 |