Ereditarietà
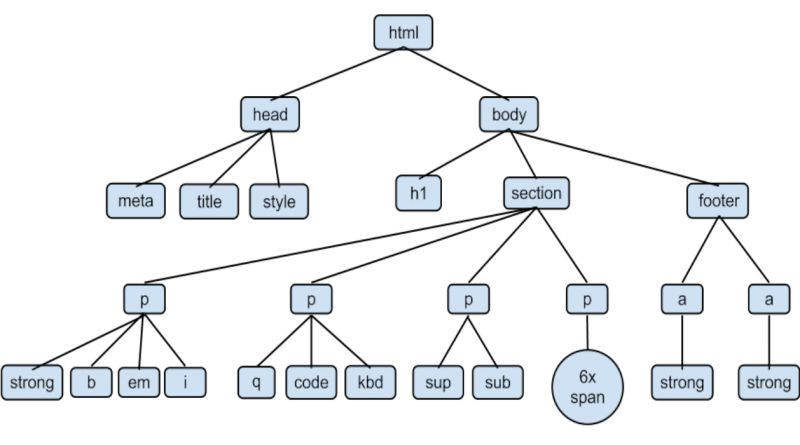
I documenti HTML possono essere rappresentati come un albero dove il documento è la radice mentre i tag sono una serie di ramificazioni sempre più profonde, questo tipo di struttura è chiamato DOM (Document Object Model).
CSS, attraverso il DOM, è in grado di tracciare relazioni e parentele tra i vari elementi. CSS è intelligente nell’escludere l’eredità per alcune proprietà che non avrebbe senso tramandare, le eredità assegnate prevalgono su quelle ereditate. Quindi le eredità specifiche prevalgono su quelle generiche. L’ordine potrebbe essere:
- stile definito per ID;
- stile definito per classe;
- stile definito per tag;
- stile ereditato;
Se un tag ha due stili con regole che vanno in conflitto viene applicata la regola dello stile più vicino al tag, quindi gli stili in linea prevalgono sui fogli di stile incorporati che prevalgono sui fogli di stile esterni.
Si può specificare uno stile che prevale su tutti tramite la keyword !important.